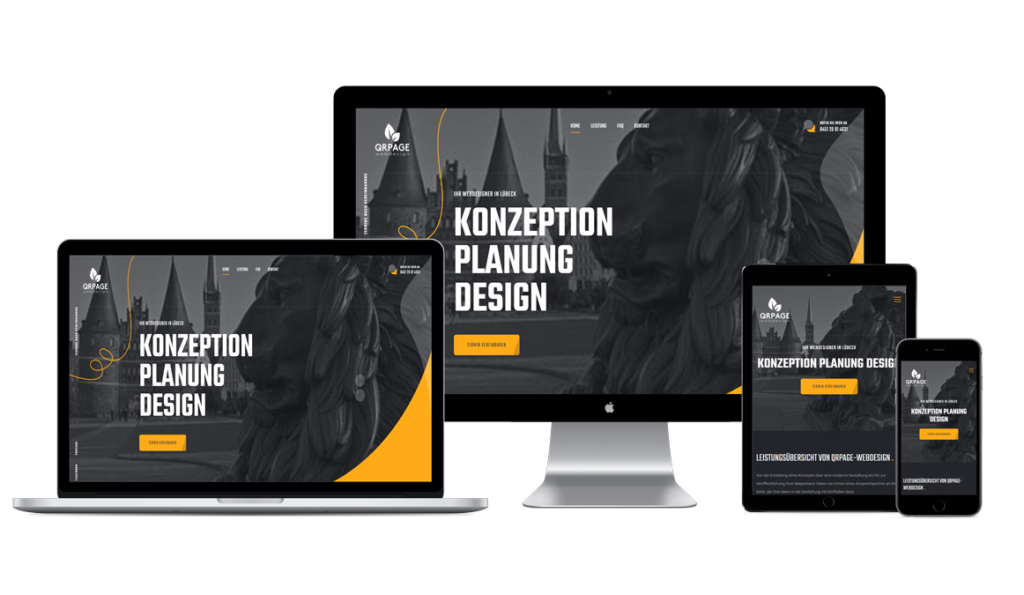
Was ist Responsive Design?
Unter Responsive Design versteht man die Möglichkeit über dynamisches Layout die Webseite an das Endgerät des Nutzers anzupassen.Ich empfehle Websites mit einem responsiven Design zu versehen, da Bildschirmgröße und Auflösung von Gerät zu Gerät unterschiedlich sind.
Texte und Navigationselemente sind in ihrem Design flexibel, um das beste Nutzererlebnis für unterschiedliche Devices zu erzielen. Im Hinblick auf die Usability bietet Responsive Design viele Vorteile.

Vorteile von Responsive Design
- Seit 2015 ist Responsive Webdesign ein Ranking-Faktor bei Google. Das bedeutet, dass responsive Websites in den Suchergebnissen automatisch nach oben rutschen und so von den Nutzern leichter gefunden werden.
- Zweidrittel aller Aufrufe von Webseiten geschehen über mobile Devices. Nicht responsive Seiten, bzw. Webpräsenzen, die keine mobile Seite bereitstellen, verprellen Internetnutzer aufgrund der schlechten Performance. Schlimmstenfalls wird die Seite gar nicht angezeigt, weil diese in den Suchmaschinen nicht auftauchen..
- Durch die bessere Usability auf mobilen Geräten ist die Absprungrate geringer, als bei statischen Websites. Denn bei statischen Websites muss der Nutzer meist hin und her wischen, um die Inhalte ganz sehen zu können. Der "Hamburger Button" reduziert die Webseitennavigation in einem Element, die Navigation innerhalb der Webseite wird vereinfacht.
- Über responsive Webseiten ist es möglich mit mobile Geräten zu interagieren. Spezielle Links und Call to Action Buttons ermöglichen es zum Beispiel Telefonate zu führen, Whatsapp Nachrichten zu versenden oder das Navigationssystem mit einzubinden.
Der technische Fortschritt bringt es mit sich, das immer mehr mobile und stationäre Endgeräte bedient werden müssen. Allein schon im Smart TV Bereich, scheinen die Bildschirmgrößen nach oben offen zu sein. Mit einer Webseite im „Responsive Design“ sind Sie auch für die Zukunft gerüstet.